Vine Wars
Hacking twitter into a game
When Vine launched there was no way to view the best videos and no means of pulling them into an interface outside of the app itself. I partnered with Angel Samano to not only take a crack at scraping the Twitter API but make it into its own game. That team at Vine has since built, and shuttered, their first party API for exploring content.
-
Under the direction of Tether Labs & lots of 16-bit illustrations later, we had a working prototype for the collection, voting, ranking and sharing of the best Vines. Sometimes the best work never sees the light of the public, but sometimes it's worth the trouble to give life to new tools.
-
Character study for Charlie the King Square and varying stages of growing vines.
Title screen illustration, the Start! button is still the hardest part.
Play screen, three Vine posts at time with a js switch to play on pointer rollover
Play screen for mobile with a hold-to-play and tap-to-vote mechanic. Right: new video winner, tracking all your winning videos (with hashtag combos).
The leaderboard is accessed with a toggle up, displaying the highest ranking videos by hashtag (UP again, to return to gameplay).
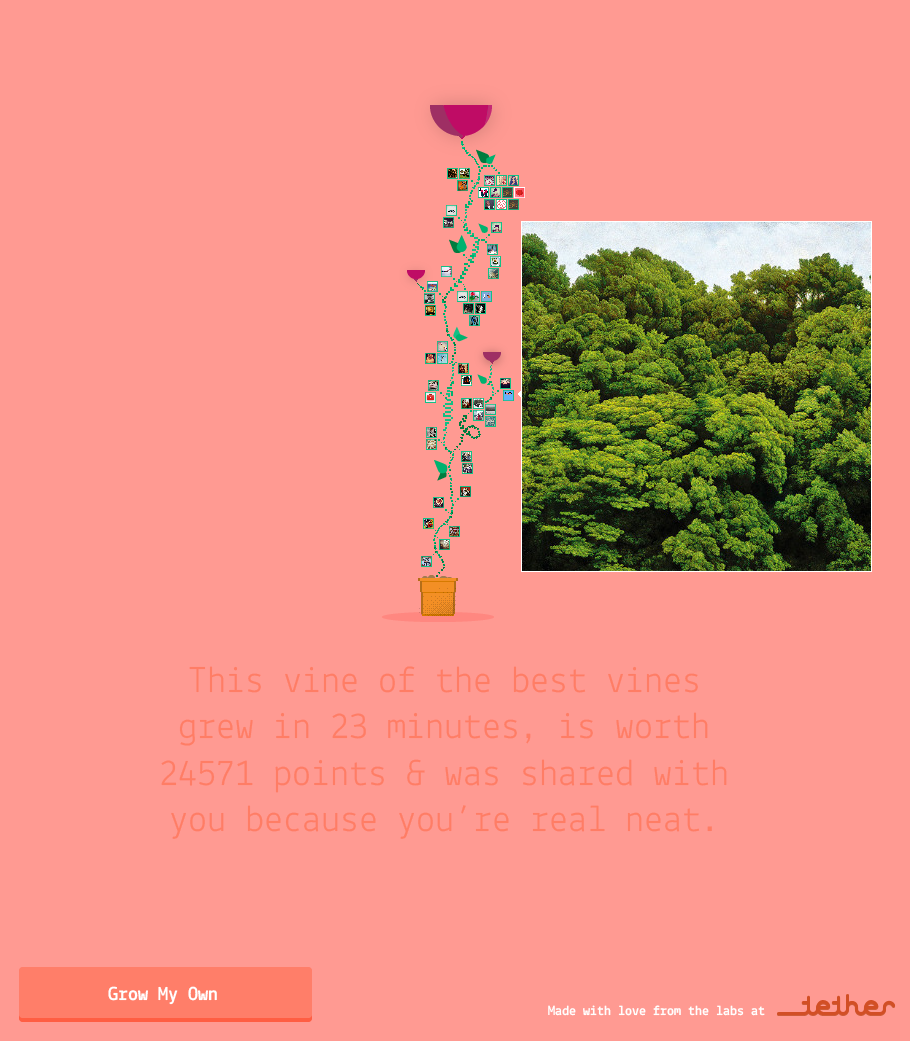
A finished and shared vine populated with thumbnails from a round. We got the vine to actually grow dynamically during gameplay, pulling the winning thumbnails in from the ones chosen by the player.
Mobile share screen, hold-to-play videos.